Exploring the App Directory: Finding Inspiration on Lovable.dev
Explore the Lovable.dev App Directory for inspiration, insights, and success stories in app development without the need for extensive technical skills.

Lovable.dev simplifies app creation for indie developers, startups, and non-technical founders by automating the technical side of development. Its App Directory showcases real-world examples of apps built on the platform, offering inspiration and practical insights for creators.
Key Highlights:
- Who It's For: Indie makers, small teams, non-technical founders, and students.
- What It Offers:
- A collection of apps across categories like AI tools, productivity, and education.
- Detailed app listings with features, development insights, and technical details.
- Tools to filter apps by category, technology, and popularity.
- How It Helps: Learn from successful projects, identify market gaps, and refine your ideas.
The App Directory is a resource for sparking ideas, studying successful app patterns, and finding design inspiration. Use its tools to streamline your development process and build apps faster.
Transform Ideas Into Apps with AI (Lovable.dev Demo)

How to Use the App Directory
The Lovable.dev App Directory showcases a range of projects and practical implementations that can spark ideas and guide your own work.
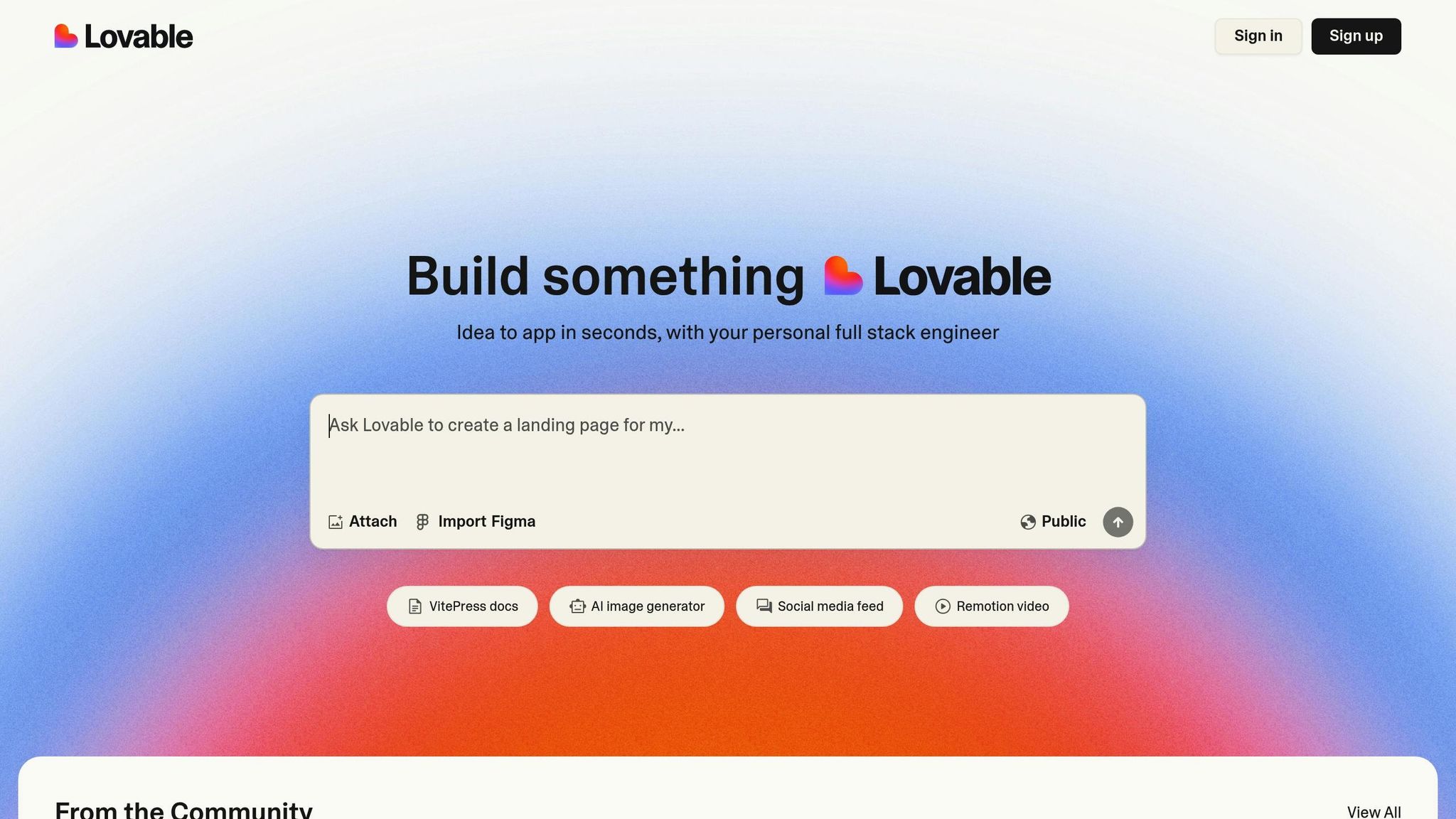
Getting Started
You can find the App Directory under the "From the Community" section on Lovable.dev. For a full list of available apps, head to the "View All" section through your dashboard. The interface is designed to make exploring featured apps simple and straightforward.
Search and Filter Options
The directory includes tools to help you quickly locate the apps you need:
- Category Filters: Browse apps by categories like AI tools, productivity, or education.
- Technology Tags: Find apps based on specific features or methods of implementation.
- Sort Options: Organize results by factors such as popularity, release date, or relevance.
By combining filters, you can refine your search to focus on apps that align with your interests. After narrowing down your options, dive into individual listings for more detailed information.
Reading App Listings
When reviewing app listings, pay attention to these essential details:
- Core Features: Look at how the app implements its features, its interface design, and its integration methods.
- Technical Details: Check how creators use AI components, structure data, and design user flows.
- Development Insights: Many listings share behind-the-scenes details, such as:
- The development timeline
- Key decisions made during the process
- Strategies that led to successful implementation
These insights can help you decide if an app fits your project needs or inspire ideas for your own designs. You can also upload concept images (JPG, PNG, or WEBP) to visualize your app's design.
Community App Examples
The Lovable.dev App Directory showcases a variety of apps, demonstrating how creators are using Lovable.dev to tackle diverse challenges.
App Categories Overview
The directory is organized into several categories:
- AI-Powered Tools: Apps that use artificial intelligence to automate tasks and improve user interactions.
- Business Solutions: Software tailored for operations, project management, and team collaboration.
- Healthcare & Research: Platforms designed to support medical research and improve patient care.
- Education & Training: Tools and systems that make learning more effective and accessible.
Featured Community Projects
Some projects stand out for their impressive use of Lovable.dev:
"The biggest surprise is that I was able to build this AI-led mediation function in eight weeks. In my head, that was going to be a year-long process, at least. There's no Wizard of Oz behind the scenes. It works. It works well."
- Renee Jackson, Founder at Dyspute.ai
Here are a few success stories:
| Project | Creator | Achievement |
|---|---|---|
| Dyspute.ai | Renee Jackson | Built an AI mediation platform in just 8 weeks instead of the expected year |
| Meedri & DuragFest | Lisa Michelle | Developed a custom marketplace giving users direct control |
| Designity | Natalie Neumann | Created a project management system in weeks, without a dedicated tech team |
Key Success Patterns
Several common elements contribute to the success of these projects:
Technical Highlights
- Seamless integration of AI for added functionality
- Intuitive, user-friendly interfaces
- Scalable architecture to handle growth
Development Practices
- Quick prototyping and iteration cycles
- Strong reliance on user feedback for improvements
- Smart use of Lovable.dev's built-in features
These success patterns offer a solid foundation for building your own app with Lovable.dev.
Current Design Patterns and Features
Drawing inspiration from success stories within our community, let's dive into the design patterns driving these achievements.
Popular Design Elements
Apps in the directory are leveraging design approaches that improve user experience. Here are some key design elements shaping their success:
AI-First Interface Design
- Intuitive layouts crafted for AI-driven interactions
- Visual feedback, including clear processing indicators
- Contextual help that adjusts to user behavior
Mobile-Optimized Layouts
- Touch-friendly, responsive designs that adapt seamlessly to devices
- Progressive loading techniques to ensure smooth performance
Simplified Navigation
- Single-page application designs with intuitive scrolling
- Clear visual hierarchies to guide users effectively
- Streamlined menus focusing on core functionality
Standout App Features
Many apps go a step further by integrating standout features that set them apart. Within the Lovable.dev ecosystem, successful apps frequently include:
| Feature Category | Implementation Example | Benefit |
|---|---|---|
| AI Integration | Image-to-App Generation | Speeds up the development process |
| User Onboarding | Guided Tour System | Boosts user adoption and engagement |
| Data Visualization | Interactive Dashboards | Makes decision-making faster and clearer |
Implementing Design Patterns
These patterns don't just improve aesthetics - they also simplify development. To adopt these strategies for your projects, consider these practical steps:
Start with Images
Upload interface screenshots to Lovable.dev's AI tool to quickly generate layouts and components.
Iterate Based on Feedback
Track user interactions and refine your design to match real-world usage.
Learn from the Community
Browse the directory for apps that align with your goals. By studying these examples, you can adapt proven patterns to fit your app's needs.
Building Your First App
Market Research Tips
The App Directory is a great tool to identify market gaps and figure out which features work well. By studying similar apps, you can see what keeps users engaged and spot areas for improvement.
Key areas to explore include:
- User engagement: What features keep users coming back?
- Feature strategies: Which functionalities stand out in your niche?
- Visual design trends: What design elements are gaining popularity?
Competition Analysis Table
| Research Area | Key Questions | Directory Tools |
|---|---|---|
| Market Fit | What problems do existing apps solve? | Category filters |
| User Needs | Which features are most requested? | User reviews |
| Design Trends | What visual patterns are emerging? | Screenshot gallery |
These insights can help you streamline your development process and focus on what matters most.
Development Guidelines
Use your research to guide the design and development of your app.
Image-First Development
Uploading screenshots in formats like JPG, PNG, or WEBP can help you visualize your app's interface. This approach allows you to:
- Quickly preview how your app will look
- Experiment with different layout ideas
Iterative Building
Start with a minimal viable product (MVP) to focus on essential features:
- Build the core functionality first
- Add features based on your market research
- Collect early feedback from users to refine your app
This step-by-step approach ensures you're building something users will actually use and enjoy.
Available Resources
Take advantage of the resources on loveableapps.ai, which include:
- Beginner-friendly, step-by-step tutorials
- Tips and best practices for prompt engineering
- Development advice shared by the app-building community
Next Steps
Now that you've explored the success patterns and design tips shared earlier, it's time to move forward in your app development journey. Use this guide to navigate the App Directory and kick off your next steps effectively.
Explore the App Directory
Dive into apps within your chosen category to get a clear picture of the current market. Focus on:
- Features that users find engaging
- Design elements that improve usability
- Gaps or untapped areas where you can introduce something new
Development Checklist
| Phase | Action Items | Tools |
|---|---|---|
| Research | Analyze similar apps | Directory filters |
| Planning | Highlight standout features | Reviews, ratings |
| Design | Collect UI/UX ideas | Visual galleries |
| Build | Follow platform standards | Tutorials |
Prototyping Made Simple
Start with your app's core features, then expand based on what users want. This approach helps you:
- Test your idea early
- Save time during development
- Adapt quickly to user needs
Tap into Community and Resources
The directory isn't just a tool - it's a community. Use it to:
- Access project documentation and discussions
- Share and discover design patterns
- Find interface ideas through screenshots
- Learn from implementation strategies tested by others
These steps will help you turn earlier insights into real progress. Make it a habit to revisit the App Directory to stay updated on trends.
Pick a category, analyze three standout apps, and document their key features to guide your next steps.
FAQs
How does the Lovable.dev App Directory help indie developers and non-technical founders?
The Lovable.dev App Directory is a valuable resource for indie developers and non-technical founders looking for inspiration. It showcases a variety of successful apps, creative use cases, and emerging design trends, all built within the Lovable.dev ecosystem.
By exploring the directory, users can discover tools, features, and concepts tailored to their specific needs. This can help spark ideas for building or improving apps quickly and efficiently without requiring extensive technical expertise. It's an excellent starting point for creators aiming to innovate and launch with ease.
What are some standout projects created with Lovable.dev, and why are they unique?
Lovable.dev has empowered creators to build impressive projects that stand out for their innovation and simplicity. For example, some developers have used the platform to create AI-powered productivity tools, personalized e-commerce storefronts, or dynamic community apps - all without needing extensive coding knowledge. These projects shine due to their creative use of Lovable.dev's no-code tools, seamless AI integrations, and user-focused design.
What sets these projects apart is their ability to solve real-world problems efficiently while showcasing the flexibility of Lovable.dev. Whether it’s an indie maker launching a niche app or a small team streamlining workflows, the platform enables users to bring their ideas to life quickly and effectively.
How can the App Directory on Lovable.dev help me find inspiration and refine my app ideas?
The App Directory on Lovable.dev is designed to spark creativity and help you refine your app concepts. By exploring a wide range of apps built within the Lovable.dev ecosystem, you can uncover innovative use cases, creative design trends, and successful examples from other creators. This makes it easier to identify opportunities or market gaps for your own projects.
You’ll also find tools and features tailored to various needs, helping you visualize how to enhance your app or streamline its development. Whether you're an indie maker, solopreneur, or part of a small team, the directory offers practical insights to guide your next steps and bring your ideas to life faster.